Contents
Paged media -- paper, transparencies, computer screens that display pages, etc. -- differ from scrolled media in that formatting algorithms for pages must account for page breaks.
To handle page breaks, CSS2 extends two previous models:
The page model specifies how a document is formatted within a rectangular area -- the page box -- that has a finite width and height. The page box is an abstract rectangle that does not necessarily correspond to the sheet where the document will ultimately be rendered (paper, transparency, screen, etc.).
The CSS page model specifies formatting in the page box, but it is the user agent's responsibility to transfer the page box to the sheet. Some transfer possibilities include:
This document does not specify how user agents transfer page boxes to sheets. It does allow users to provide the user agent (often through a dialog box) with information about the size of the sheet and the orientation of the transfer (see the 'size' property).
The following sections explain page formatting in CSS2. Four properties indicate where the user agent may or should break pages, and on what page (left or right) the subsequent content should resume. Each page break ends the current page box and begins the next.
These properties have been designed to support the PRINT medium, but can also be applied to other paged media, for example PROJECTOR medium.
| Property name: | 'page-break-before' |
|---|---|
| Value: | auto | always | avoid | left | right |
| Initial: | auto |
| Applies to: | block-level and inline elements except those in tables |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'page-break-after' |
|---|---|
| Value: | auto | always | avoid | left | right |
| Initial: | auto |
| Applies to: | block-level and inline elements except those in tables |
| Inherited: | no |
| Percentage values: | N/A |
Values for these properties have the following meanings:
When both properties apply, 'always', 'left', and 'right' take precedence over 'avoid'. See the section on allowed page breaks for the exact rules on how these values force or suppress a page break.
| Property name: | 'orphans' |
|---|---|
| Value: | <integer> |
| Initial: | 2 |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentage values: | N/A |
| Property name: | 'widows' |
|---|---|
| Value: | <integer> |
| Initial: | 2 |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentage values: | N/A |
These properties specify the minimum number of lines of a paragraph that must be left at the bottom ('orphans') and top ('widows') of a page.
In the normal flow, page breaks can occur at the following places:
These breaks are subject to the following rules:
There is an exception to both rules:
Page breaks cannot occur inside positioned elements.
A page break must occur at (1) if, among the 'break-after' and 'break-before' properties of all the elements that meet at this margin, there is at least one with the value 'always', 'left', or 'right'.
CSS does not define which of the page breaks allowed by (A), (B), or (C) should be used. In particular, CSS does not forbid a UA from breaking at every possible break point, or not to break at all. But CSS does recommend that UAs observe the following heuristics (while recognizing that they are sometimes contradictory):
Suppose, for example, that 'orphans'=4, 'widows'=2, and there are 20 lines available at the bottom of the current page:
Now suppose that 'orphans'=10, 'widows'=20, and there are 8 lines available at the bottom of the current page:
CSS2 allows authors to specify the dimensions of the page box, the margins, and several other properties relative to each page. However, since some document languages (e.g., HTML) do not define elements that represent "the page", these properties are specified for an entire document via the @page rule.
For example, the following @page rule sets the margins of the page to 2cm.
@page { margin: 2cm }
Declarations inside the curly braces of the @page rule apply to every page of a document. These declarations are said to be in the page context , and they describe the page box into which the elements of the document are flowed according to the page model.
The page context allows the 'size' property to set the size of the page box and the 'marks' property to set crop and cross marks.
In addition, the following page margin properties, defined for the box that surrounds each element, apply within the page context:
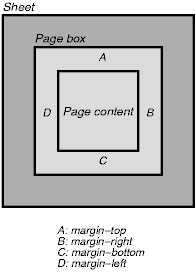
The diagram below shows the relationships between the sheet, page box, and page margins:

Note that the page margins are included in the page box.
Note. In the future, border properties and padding properties may also be allowed in the page context.
The CSS2 rules for collapsing vertical margins apply to page margins as well. For example, the margin of the first element box on a page will collapse with the page margin.
The page context has no notion of fonts, so 'em' and 'ex' units are not allowed. Percentage values on the margin properties are relative to the dimensions of the page box. All other units associated with the respective CSS2 properties are allowed.
Due to negative margin values (either on the page box or on elements) or absolute positioning content may end up outside the page box, but this content may be cut -- by the user agent, the printer, or ultimately the paper cutter.
| Property name: | 'size' |
|---|---|
| Value: | <length>{1,2} | auto | portrait | landscape |
| Initial: | auto |
| Applies to: | page context |
| Inherited: | N/A |
| Percentage values: | N/A |
This property specifies the size and orientation of a page box.
The size of a page box may either be "absolute" (fixed size) or "relative" (scalable, i.e., fitting available sheet sizes). Relative page boxes allow user agents to scale a document and make optimal use of the target size. Absolute page boxes ensure precise formatting when that is the author's prerogative.
Three values for the 'size' property create a relative page box:
@page {
size: auto;
margin: 10%;
}
In the above example, the outer edges of the page box will align with the target. (Since 'auto' is the initial value on 'size', it is normally not necessary to set this value.) The percentage value on the 'margin' property is relative to the target size so if the target is 21.0cm x 29.7cm (i.e., A4), the margins are 2.10cm and 2.97cm.
Explicit length values for the 'size' property create an absolute page box. If only one length value is specified, it sets both the width and height of the page box (i.e., the box is a square). Since the page box has no "parent", percentage values are not allowed on the 'size' property.
For example:
@page {
size: 8.5in 11in; /* width height */
}
The above example set the width of the page box to be 8.5in and the height to be 11in. The page box in this example requires a target size of 8.5"x11" or bigger to be printed.
User agents may allow users to control the transfer of the page box to the sheet (e.g., rotating an absolute page box that's being printed).
If page box does not fit the target sheet dimensions, the user agent may choose to:
The user agent should consult the user before performing these operations.
When the page box is smaller than the target size, the user agent is free to place the page box anywhere on the sheet. However, it is recommended that the page box be centered on the sheet since this will align double-sided pages and avoid accidental loss of information that is printed near the edge of the sheet.
Note. Typically, 8.5"x11" sheet size will be available in North America, while printers in other parts of the world are more likely to have the A4 sheet size available.
| Property name: | 'marks' |
|---|---|
| Value: | crop || cross | none |
| Initial: | none |
| Applies to: | page context |
| Inherited: | N/A |
| Percentage values: | N/A |
In high-quality printing, various marks are often added outside the page box. Crop marks indicate where the page should be cut and cross marks (also known as register marks or registration marks) are used to align sheets. This property describes what marks should be printed on the page outside the outer edges of the page box.
Marks are only visible on absolute page boxes. In relative page boxes, the page box will be aligned with the target and the marks will be outside the printable area.
The size, style, and position of cross marks depends on the user agent.
When printing double-sided documents, the page boxes on left and right pages should be different. This can be expressed through two CSS pseudo-classes that may be defined in the page context.
All pages are automatically classified by user agents into either the :left or :right pseudo-class.
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
If different declarations have been given for left and right pages, the user agent must honor these declarations even if the user agent does not transfer the page boxes to left and right sheets (e.g., a printer that only prints single-sided).
Whether the first page of a document is :left or :right depends on the major writing direction of the document and is outside the scope of this document. However, to force a :left or :right first page, authors may insert a page break before the element at the top of the document tree (e.g., the HTML element in HTML).
Note. Adding declarations to the :left or :right pseudo-class does not influence whether the document comes out of the printer double- or single-sided (which is outside the scope of this specification).
Note. Future versions of CSS may include other page pseudo-classes (e.g., :first).
It is customary in printed documents to put navigation aids at the top and/or bottom of the page. Often you'll find a page number, the name of the book, and the title of the current chapter there.
CSS defines two areas of the page for holding this kind of information. They are referred to as the :header and :footer pseudo-elements, since their default position is above (resp., below) the content of the page. Their content and other properties are defined inside an @page rule:
@page :footer {... footer properties... }
@page :header {... header properties... }
Since left and right pages often have different headers and footers, the following defines them individually:
@page :left :footer {...} /* footer of the left page */
@page :right :footer {...} /* footer of the right page */
@page :left :header {...} /* header of the left page */
@page :right :header {...} /* header of the right page */
The cascading rules determine what the values for properties are in case the same property is set on various @page rules. The specificity of @page is 0, every :left, :right, :footer, and :header adds 1 to the specificity.
The :footer and :header areas behave very similar to 'fixed' elements. The only difference is in their content: in headers and footers the content is limited to one line, and it may vary from page to page, since it can include variables. The page content is the reference box for the header and footer. See section "fixed positioning" for a description of fixed elements.
The initial values for 'top', 'bottom' and 'height' are different for :footer and :header than for normal fixed elements:
'top' in :header has a UA-dependent initial value. A suggested value is -3em.
'bottom' in :footer has a UA-dependent initial value. A suggested value is -3em.
'height' in both :header and :footer has a UA-dependent initial value. A suggested value is 1em.
The suggested values make the header and footer as wide as the page content, and about two lines above (resp., below) it.
The content of the header and footer is specified with the 'content' property. The content is always rendered as a single line. (If the content is too long, the UA should cut it off in some way.) The value is a comma-separated list of 1, 2, or 3 values. Depending on the 'direction' property, the first of these is left- or right-aligned, the second is centered, and the third is right- or left-aligned.
The content is a concatenation of fixed strings and variable parts. The following variable parts are allowed:
[Are these the right names for the variables?]
The "contents" is the text content of the element and all its children, excluding the content of elements that have 'display:none'.
This example creates two running headers, the one on the left page has a page number on the left, and the content of the first element marked as 'chapter' on the right. The right header has the content of the last element marked as 'section' on the left and the page number on the right. Both headers are in 10pt small-caps.
@page :left: header {
content: "Page " decimal(pageno), , first(chapter);
font-variant: small-caps
}
@page :right :header {
content: last(section), , "Page " decimal(pageno);
font-variant: small-caps
}
To put a copy of the content of an element in the header or footer, the element must be marked. The property 'running-head' is used for that.
| Property name: | 'running-head' |
|---|---|
| Value: | none | title | chapter | section |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This style sheet marks H2 elements as 'chapter' and DT elements as 'section'. This can be used, e.g., in combination with the running headers of the previous example.
H2 {running-head: chapter}
DT {running-head: section}
When formatting content in the page model, some content may end up outside the page box. For example, an element with 'white-space: pre' may be wider than the page box. Also, when elements are positioned outside the flow model, they may end up in inconvenient locations. For example, images may be placed on the edge of the page box or 100,000 inches below the page box.
A specification for the exact formatting of such elements lies outside the scope of this document. However, we recommend that authors and user agents observe the following general principles concerning content outside the page box:
Declarations in the page context cascade just like normal CSS2 declarations.
Consider the following example:
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
Due to the higher specificity of the pseudo-class selector (see the section on cascading order for details), the left margin on left pages will be '4cm' and all other pages (i.e., the right pages) will have a left margin of '3cm'.