Contents
The CSS box model describes the box rendering object. This object is characterized in particular by three groups of properties: margin, padding, and border, described below.
For information on the layout of boxes, please consult the section on the visual flow model.
The page box is a special kind of box which is described in detail on the section on paged media.
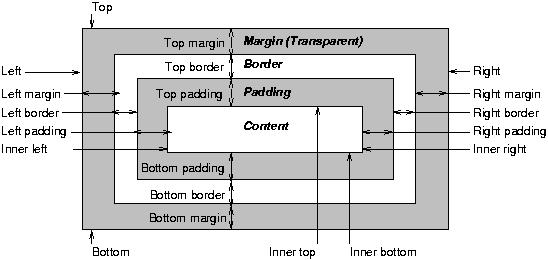
Each box has a core content area (e.g., text, an image, etc.) and optional surrounding padding, border and margin areas. The following diagram illustrates how these areas relate and defines more precise terminology used to describe pieces of margin, border, and padding:

The width (resp., height) of the box is given by the sum of the content width (resp., height), the padding, the border, and the margin. The size of the margin, border and padding are set with the margin, padding, and border properties, respectively.
The width of the element is the width of the content, i.e., the distance between left inner edge and right inner edge. The height of the element is the height of the content, i.e., the distance from inner top to inner bottom.
The outer edge is the edge of an element including its padding, border, and margin. The inner edge is the edge of the content only, inside any padding, border or margin.
The top is the top of the object including any padding, border and margin; it is only defined for inline and floating elements, not for non-floating block-level elements. The inner top is the top of the content, inside any padding, border or margin. The bottom is the bottom of the element, outside any padding border and margin; it is only defined for inline and floating elements, not for non-floating block-level elements. The inner bottom is the bottom of the element, inside any padding, border and margin.
In the following sections, we define the properties that allow authors to set margins, padding, and borders. There are no properties to set the color of margins and padding; margins are always transparent and padding areas always uses the background of the element itself.
Margin properties set the margin of an element. The 'margin' property sets the border for all four sides while the other margin properties only set their respective side.
The properties defined in this section refer to the <margin-width> value type, whose possible values may be:
<length> | <percentage> | auto
Negative values for margin properties are allowed, but there may be implementation-specific limits.
Percentage values for margin properties refer to the width of the containing block.
| Property name: | 'margin-top' |
|---|---|
| Value: | <margin-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the top margin of an element. It applies to replaced and block-level elements.
H1 { margin-top: 2em }
| Property name: | 'margin-right' |
|---|---|
| Value: | <margin-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the right margin of an element:
H1 { margin-right: 12.3% }
| Property name: | 'margin-bottom' |
|---|---|
| Value: | <margin-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the bottom margin of an element. It applies to replaced and block-level elements.
H1 { margin-bottom: 3px }
| Property name: | 'margin-left' |
|---|---|
| Value: | <margin-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the left margin of an element:
H1 { margin-left: 2em }
| Property name: | 'margin' |
|---|---|
| Value: | <margin-width>{1,4} |
| Initial: | not defined for shorthand properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
The 'margin' property is a shorthand property for setting 'margin-top', 'margin-right' 'margin-bottom' and 'margin-left' at the same place in the style sheet.
If four length values are specified they apply to top, right, bottom and left respectively. If there is only one value, it applies to all sides, if there are two or three, the missing values are taken from the opposite side.
BODY { margin: 2em } /* all margins set to 2em */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em, left=2em */
The last rule of the example above is equivalent to the example below:
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* copied from opposite side (right) */
}
The padding properties describe how much space to insert between the border and the content (e.g., text or image). The 'padding' property sets the padding for all four sides while the other padding properties only set their respective side.
The properties defined in this section refer to the <padding-width> value type, whose possible values may be:
Unlike margin properties, values for padding values cannot be negative.
Like margin properties, percentage values for padding properties refer to the width of the containing block.
| Property name: | 'padding-top' |
|---|---|
| Value: | <padding-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the top padding of an element.
BLOCKQUOTE { padding-top: 0.3em }
| Property name: | 'padding-right' |
|---|---|
| Value: | <padding-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the right padding of an element.
BLOCKQUOTE { padding-right: 10px }
| Property name: | 'padding-bottom' |
|---|---|
| Value: | <padding-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the bottom padding of an element.
BLOCKQUOTE { padding-bottom: 2em }
| Property name: | 'padding-left' |
|---|---|
| Value: | <padding-width> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent block element's width |
This property sets the left padding of an element.
BLOCKQUOTE { padding-left: 20% }
| Property name: | 'padding' |
|---|---|
| Value: | <padding-width>{1,4} |
| Initial: | not defined for shorthand properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | refer to parent element's width |
The 'padding' property is a shorthand property for setting 'padding-top', 'padding-right', 'padding-bottom', and 'padding-left' at the same place in the style sheet.
If four values are specified they apply to top, right, bottom and left respectively. If there is only one value, it applies to all sides, if there are two or three, the missing values are taken from the opposite side.
The surface of the padding area is set with the 'background' property:
H1 {
background: white;
padding: 1em 2em;
}
The example above sets a '1em' padding vertically ('padding-top' and 'padding-bottom') and a '2em' padding horizontally ('padding-right' and 'padding-left'). The 'em' unit is relative to the element's font size: '1em' is equal to the size of the font in use.
The border properties set the borders of an element. Each element has four borders, one on each side, that are defined by their width, color and style.
The properties defined in this section refer to the <border-width> value type, whose possible values may be:
The interpretation of the first three values depends on the user agent. The following must hold, however:
'thin' <='medium' <= 'thick'.
Furthermore, these widths must be constant throughout a document.
Border widths cannot be negative.
| Property name: | 'border-top-width' |
|---|---|
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This property sets the width of an element's top border.
H1 { border: solid thick red }
P { border: solid thick blue }
In the example above, H1 and P elements will have the same border width regardless of font size. To achieve relative widths, the 'em' unit can be used:
H1 { border: solid 0.5em }
| Property name: | 'border-right-width' |
|---|---|
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This property sets the width of an element's right border.
| Property name: | 'border-bottom-width' |
|---|---|
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This property sets the width of an element's bottom border.
| Property name: | 'border-left-width' |
|---|---|
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This property sets the width of an element's left border.
| Property name: | 'border-width' |
|---|---|
| Value: | <border-width>{1,4} |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This property is a shorthand property for setting 'border-top-width', 'border-right-width', 'border-bottom-width', and 'border-left-width' at the same place in the style sheet.
There can be from one to four values, with the following interpretation:
In the examples below, the comments indicate the resulting widths of the top, right, bottom and left borders:
H1 { border-width: thin } /* thin thin thin thin */
H1 { border-width: thin thick } /* thin thick thin thick */
H1 { border-width: thin thick medium } /* thin thick medium thick */
| Property name: | 'border-top-color' |
|---|---|
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-right-color' |
|---|---|
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-bottom-color' |
|---|---|
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-left-color' |
|---|---|
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-color' |
|---|---|
| Value: | <color>{1,4} |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
The 'border-color' property sets the color of the four borders. 'border-color' can have from one to four values, and the values are set on the different sides as for 'border-width' above.
If no color value is specified, the value of the 'color' property of the element itself will take its place:
P {
color: black;
background: white;
border: solid;
}
In the above example, the border will be a solid black line.
The border style properties refer to the <border-style> value type which is defined as follows:
| Property name: | 'border-top-style' |
|---|---|
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-right-style' |
|---|---|
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-bottom-style' |
|---|---|
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-left-style' |
|---|---|
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
| Property name: | 'border-style' |
|---|---|
| Value: | <border-style>{1,4} |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
The 'border-style' property sets the style of the four borders. It can have from one to four values, and the values are set on the different sides as for 'border-width' above.
#xy34 { border-style: solid dotted }
In the above example, the horizontal borders will be 'solid' and the vertical borders will be 'dotted'.
Since the initial value of the border styles is 'none', no borders will be visible unless the border style is set.
The border styles mean:
UAs may interpret all of 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' and 'outset' as 'solid'. See the section on conformance for details. 'border-top', 'border-bottom', 'border-right', 'border-left', and 'border'
| Property name: | 'border-top' |
|---|---|
| Value: | <'border-top-width'> || <'border-style'> || <color> |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This is a shorthand property for setting the width, style and color of an element's top border.
H1 { border-bottom: thick solid red }
The above rule will set the width, style and color of the border below the H1 element. Omitted values will be set to their initial values:
H1 { border-bottom: thick solid }
Since the color value is omitted in the example above, the border color will be the same as the 'color' value of the element itself.
Note that while the 'border-style' property accepts up to four values, this property only accepts one style value.
| Property name: | 'border-bottom' |
|---|---|
| Value: | <'border-bottom-width'> || <'border-style'> || <color> |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This is a shorthand property for setting the width, style and color of an element's bottom border. It behaves just like 'border-top'.
| Property name: | 'border-right' |
|---|---|
| Value: | <'border-right-width'> || <'border-style'> || <color> |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This is a shorthand property for setting the width, style and color of an element's right border. It behaves just like 'border-top'.
| Property name: | 'border-left' |
|---|---|
| Value: | <'border-left-width'> || <'border-style'> || <color> |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
This is a shorthand property for setting the width, style and color of an element's left border. It behaves just like 'border-top'.
| Property name: | 'border' |
|---|---|
| Value: | <'border-width'> || <'border-style'> || <color> |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentage values: | N/A |
The 'border' property is a shorthand property for setting the same width, color and style on all four borders of an element.
Unlike the shorthand 'margin' and 'padding' properties, the 'border' property cannot set different values on the four borders. To do so, one or more of the other border properties must be used.
Note that while the 'border-width' property accepts up to four length values, this property only accepts one.
For example, the first rule below is equivalent to the set of four rules shown after it:
P { border: solid red }
P {
border-top: solid red;
border-right: solid red;
border-bottom: solid red;
border-left: solid red
}
Since to some extent the properties have overlapping functionality, the order in which the rules are specified becomes important.
Consider this example:
BLOCKQUOTE {
border-color: red;
border-left: double
color: black;
}
In the above example, the color of the left border will be black, while the other borders are red. This is due to 'border-left' setting the width, style and color. Since the color value is not given by the 'border-left' property, it will be taken from the 'color' property. The fact that the 'color' property is set after the 'border-left' property is not relevant.
<STYLE type="text/css">
UL {
background: orange;
margin: 12px 12px 12px 12px
padding: 3px 3px 3px 3px
/* No borders set */
}
LI {
color: white; /* text color is white */
background: blue; /* Content, padding will be blue */
margin: 12px 12px 12px 12px
padding: 12px 0px 12px 12px /* Note 0px padding right */
list-style: none /* no glyphs before a list item */
/* No borders set */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* sets border width on all sides */
border-color: green;
}
</STYLE>
<UL>
<LI>First element of list
<LI class="withborder">Second element of list is longer
to illustrate wrapping.
</UL>
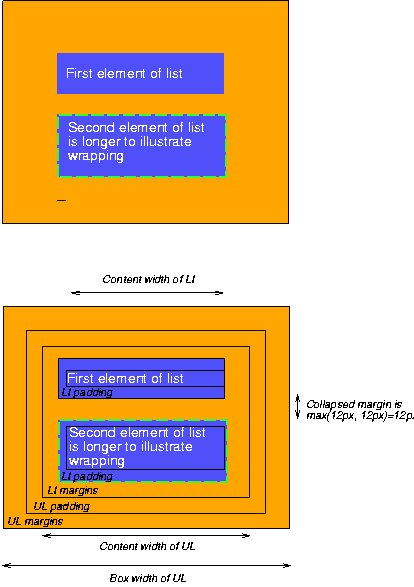
results in a document tree with (among other relationships) a UL element that has two LI children. According to the visual rendering model, the LI elements are laid out vertically (one after the other) and form the content of the UL.
The first of the following diagrams illustrates what this example would produce. The second illustrates the relationship between the margins, padding, and borders of the UL elements and those of its children LI elements.

Note that: